selamat sore pengunjung BLOG TWESCO, kali ini saya akan membahas tentang membuat tab view tanpa mengedit HTML pada blog kalian. tidak usah panjang lebar ya silahkan ikuti langkah di bawah ini
1. Go to Design > Page Elements and click Add A Gadget.
2. Select HTML/Javascript widget.
3. Leave the title box blank.
4. Copy the code below and paste it inside the content box.
<style type="text/css">
.tabber {
padding: 0px !important;
border: 0 solid #bbb;
}
.tabber h2 {
float: left;
margin: 0 1px 0 0;
font-size: 12px;
padding: 3px 5px;
border: 1px solid #bbb;
margin-bottom: -1px; /*--Pull tab down 1px--*/
overflow: hidden;
position: relative;
background: #e0e0e0;
cursor:pointer;
-moz-border-radius:5px 5px 0 0;
border-radius:5px 5px 0 0;
}
html .tabber h2.active {
background: #fff;
border-bottom: 1px solid #fff; /*--"Connect" active tab to its content--*/
}
.tabber .widget-content {
border: 1px solid #bbb;
padding: 10px;
background: #fff;
clear:both;
margin:0;
}
.codewidget, #codeholder {
display:none;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js"></script>
<script type="text/javascript" src="http://greenlava-code.googlecode.com/svn/trunk/publicscripts/bloggertabs0.1_min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#codeholder').bloggerTabber ({
tabCount : 3
});
});
</script>
<!-- to make sure the widget works, do not alter the code below -->
<div id='codeholder'><p>Get this <a href="http://www.bloggersentral.com/2011/05/create-tabbed-content-blogger-widgets.html" target="_blank">widget</a></p></div>
.tabber {
padding: 0px !important;
border: 0 solid #bbb;
}
.tabber h2 {
float: left;
margin: 0 1px 0 0;
font-size: 12px;
padding: 3px 5px;
border: 1px solid #bbb;
margin-bottom: -1px; /*--Pull tab down 1px--*/
overflow: hidden;
position: relative;
background: #e0e0e0;
cursor:pointer;
-moz-border-radius:5px 5px 0 0;
border-radius:5px 5px 0 0;
}
html .tabber h2.active {
background: #fff;
border-bottom: 1px solid #fff; /*--"Connect" active tab to its content--*/
}
.tabber .widget-content {
border: 1px solid #bbb;
padding: 10px;
background: #fff;
clear:both;
margin:0;
}
.codewidget, #codeholder {
display:none;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js"></script>
<script type="text/javascript" src="http://greenlava-code.googlecode.com/svn/trunk/publicscripts/bloggertabs0.1_min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#codeholder').bloggerTabber ({
tabCount : 3
});
});
</script>
<!-- to make sure the widget works, do not alter the code below -->
<div id='codeholder'><p>Get this <a href="http://www.bloggersentral.com/2011/05/create-tabbed-content-blogger-widgets.html" target="_blank">widget</a></p></div>
kode dari jQuery jika anda telah memasang kode tsb sebelum nya, kode pada cara ini bisa dihapus
kode berfungsi untuk mengubah jumlah kolom pada tab
kode berfungsi untukmerubah waran apada tampilan tab view
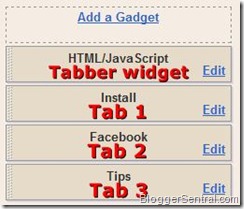
5. Aturlah susuna widget kalian seperti gambar di bawah
- Tabber widget, adalah java script yang kalian buat pada langkah ke-4
- Tab 1, Tab 2, Tab 3, adalah java script dari widget kalian yang akan di masukkan di dalam tab view
6. Simpan

No comments:
Post a Comment